PicoCTF solving Some Assembly Required 1

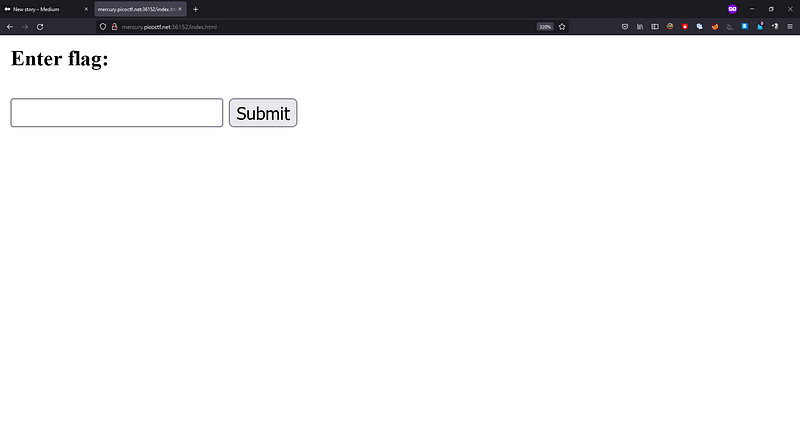
First, let’s take a brief look at the site, all it has just a textbox and a “submit” button.

Let’s view the page’s source, we can see it contains 1 js file “ G82XCw5CX3.js”, the source code is slightly obfuscated and extremely hard to read on browser as it stuff everything on one longggggg line, so i copied it at pasted on VSCode and reformatted it. Now, it looks way better.

Disclaimer: The code is quite long so i decided to not to post it here, therefore it would be easier to follow if you have the code on your local machine.
Let’s rename the functions and parameters to get even better readable code. First one, the array on the first line_0x402c i rename it to "initialArray"
Ok, the next one//const _0x4e0e = function (_0x553839, _0x53c021)
const getInitialArrayValueAtIndex = function (index, _0x53c021)
Why did i pick the name getInitialArrayValueAtIndex? Actually, if you take a look at the implementation of the function, we can see it only uses the first parameter and return the value at index of the intialArrayand it does nothing else, i also replace 0x1d6to 470 because 0x1d6 = 470 in base 10.
The next function is a self-invocation function (it has ‘()’ wraps around it and an invocation afterwards) which take 2 params, the first param is initialArray, and second param is 0x994c3 which equals to 627907 . By looking at the function invocation, we know it take 2 params, first one is an array because the intialArray and the second parameter is a number. Again, we shall have a look at the implementation of the function to see where our parameters are being used. Our first parameter is used to invoke push and shift method on arrayprototype, our second method look like a condition number which will break the while loop if condition meet, we can clearly see it on the line if (_0x478583 === _0x3dfcae) break;Let’s rename the function signature as well//function (_0x76dd13, _0x3dfcae)
function(inputArray, inputBreakCondition)
The first line of the function which declare a constantand set it to the getInitialArrayValueAtIndex , we can guess that it will be invoked later, thus i rename it to getIntialArrayValueAt . What an ugly name, but we want to go fast, so screw it :).
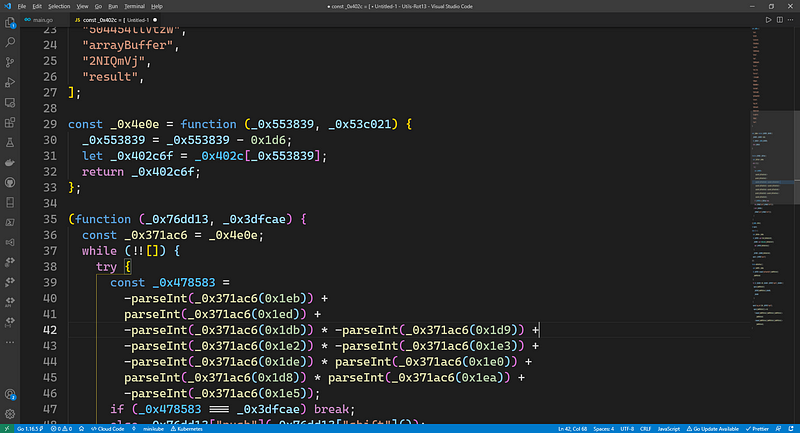
A while loop while (!![]) is actually a while(true), you can open your browser developer console and type in !![] to see it yell out true . The !! is used to evaluate a true or false of something in Javascript, you can Google “Double negation in javascript” to see how it works.
The next line declare a variable const _0x478583 take values of initalArray at a arbitrary indexes, then parse to int and do math operators on them. Let’s convert those hex from the function calls to decimals as well, 0x1eb to 491 , 1xed to 493, 1xdb to 475 , 1xd9to 473 , 0x1e2to 482 , 0x1e3to 483 , 0x1deto 478, 0x1e0to 480, 0x1d8to 472, 0x1eato 490, 0x1e5to 485, _0x478583 should be rename to sum . Alright, that’s it for our function.
Now we can run our 2 functions since they don’t have any other dependencies by opening the developer console in your browser and paste the code then press Enter, after running successfully, we will get back the initialArray modified.

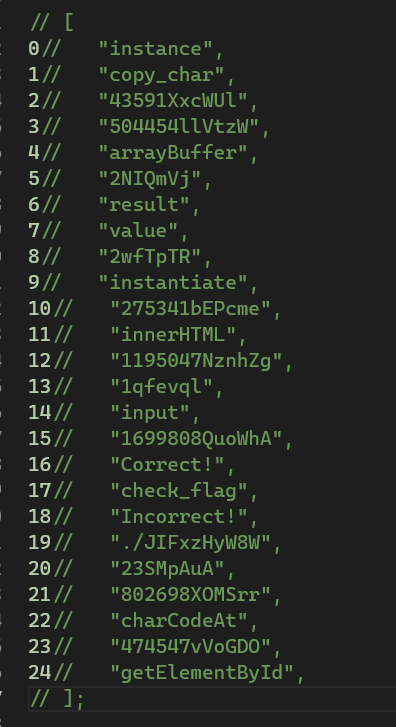
Now repeating the process of rename variables above for the rest of the code. But this time i will go one step further, i will replace the getInitialArrayValueAtIndex(hexValue) by the actual index of the array. First i convert the hex value to decimal and subtract it by 470 to get the actual index. Why 470? Do you remember the implementation of the function getInitialArrayValueAtIndex which we reversed earlier which take an index and return the value at index-470 of intialArray? that’s where we take it. For example, we have an value 0x1e8 which we will convert to decimal, it would equal 488, then we subtract it by 470 and get the value 18, then we take the value at index 18 of our initialArray which is the string Incorrect! .
After repeating the process above, we can have a better representation of the code

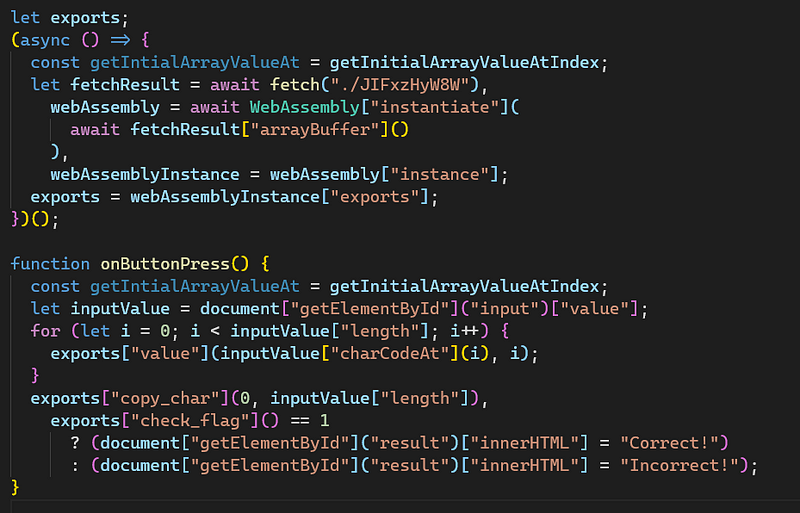
We have a global variable called exports , a self-invocation function which fetch a local file, do WebAssembly stuff and re-assign the value to exports variable. We also have a function to handle the submit button click.
Now, i will focus on the first part of the code only, what does it do? It fetch data from the file JIFxzHyW8W and convert it to Array Buffer then initialize the WebAssembly instance, after that it assigns the exports to the instance. Let’s have a look at the file by changing the url to /JIFxzHyW8W so we can download the file to our local machine and inspect it.
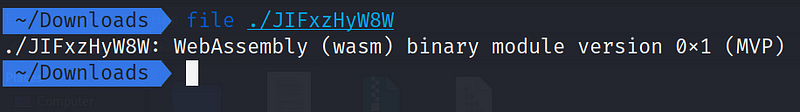
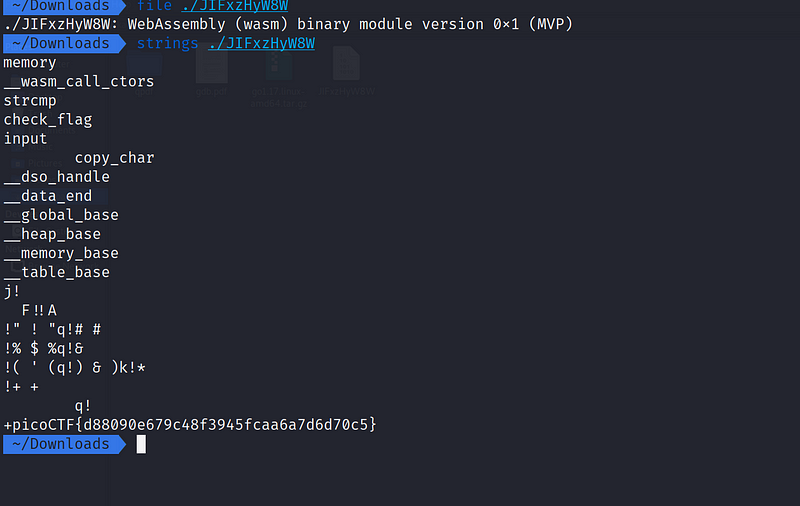
Let’s run the file command to see what it really is: file ./JIFxzHyW8W , we can see the console output which indicate the file is a WebAssembly binary file.

I’m gonna be honest with you, i have never worked with WebAssembly before, but i’ve heard good reputation about it. After a while of researching, i found out that we can use the strings command to print out the flag, or can convert it back to the WebAssembly text file (wat) to see the flag. And what i chose was the first one.

Now we got the flag: picoCTF{d88090e679c48f3945fcaa6a7d6d70c5}
Alright, that’s it for today. If you like the post then gimme a like, if there’s something i did wrong, please comment so i can fix it.